Download Svg Images Not Displaying In Ie 11 - 84+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c323.blogspot.com/2021/04/svg-images-not-displaying-in-ie-11-84.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Ie 11 - 84+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Ie 11 - 84+ SVG File for Cricut I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I've added as seen in another place i suspect the image is here but not visible.

Dora The Explorer logo vector free download - Brandslogo.net from brandslogo.net
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Ie 11 - 84+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Why can't ie 11 / edge display svg file with this content (and other browsers can)? Windows chrome (but also shows up on mac/safari/chromefirefox/etc) you could spend forever trying to get ie to support a technology like svg reliably and still fail. We have an intranet application that uses svg pictures. It was not my preferred solution, but it works and it is better than not having any image displayed. Screenshot in chrome(svg icon successfully displayed): I tried a couple of tips from so and other sites, but they didn't make any difference. I've added as seen in another place i suspect the image is here but not visible. The use tag with an xlink:href), so writing this inline e.g. Trident and gecko browser dev tools do not display the applied useragent rules). But, when i see the site is ie11 the image is shown as below.
Svg Images Not Displaying In Ie 11 - 84+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Ie 11 - 84+ SVG File for Cricut But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
I have no clue what's going on and i'm about to rip all the hair i've accumulated during this quarantine, out of but now i get no <svg> in ie11! SVG Cut Files
css - Why does IE freeze on Layout when rendering an empty ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference.
MBTA Census - Caught In Southie for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. I tried a couple of tips from so and other sites, but they didn't make any difference.
Even though I am not an advocate of Internet Explorer, I ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox.
Internet Explorer 10 Release Preview for Windows 7 first ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
T25i Model Overview | Minot, ND for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. I tried a couple of tips from so and other sites, but they didn't make any difference. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
inkscape - combine svg elements into combined path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I tried a couple of tips from so and other sites, but they didn't make any difference.
From Crash to Exploit: CVE-2015-6086 - Out of Bound Read for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Guatemala - Costa Rica, - H2H stats, results, odds for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Did Justin Bieber And Hailey Baldwin Really Have An ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I tried a couple of tips from so and other sites, but they didn't make any difference.
NuGet Gallery | Bet.Extensions.Logging 3.1.11 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
Dodge Motorsports logo vector free download - Brandslogo.net for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
Guangzhou FC - Seoul, - H2H stats, results, odds for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
11 Internet Icon Black And White Images - Internet ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Soubor:Internet Explorer 10+11 logo.svg - Wikipedie for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Pig | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
Twilio logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
Dora The Explorer logo vector free download - Brandslogo.net for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
Doc disses Microsoft's IE 10 | Network World for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Kalifornsky Kitchen: Eggplant for every occasion ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox.
Dropbox logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference.
Font Squirrel | Eczar Font Free by Rosetta for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Download Ie9, ie10, and ie11 don't properly scale svg files added with img tags when viewbox, width and height attributes are specified. Free SVG Cut Files
File:Internet Explorer 10 start icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
typescript - IE11 Angular-CLI source maps not working ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Font Squirrel | Comic Zine Font Free by Blue Vinyl Fonts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
File:Internet Explorer 10+11 logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Irish priest blasts the government over lockdown | Gript for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Internet Explorer Add-ons - Enable or Disable Add-On ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Slack logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Guatemala - Costa Rica, - H2H stats, results, odds for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
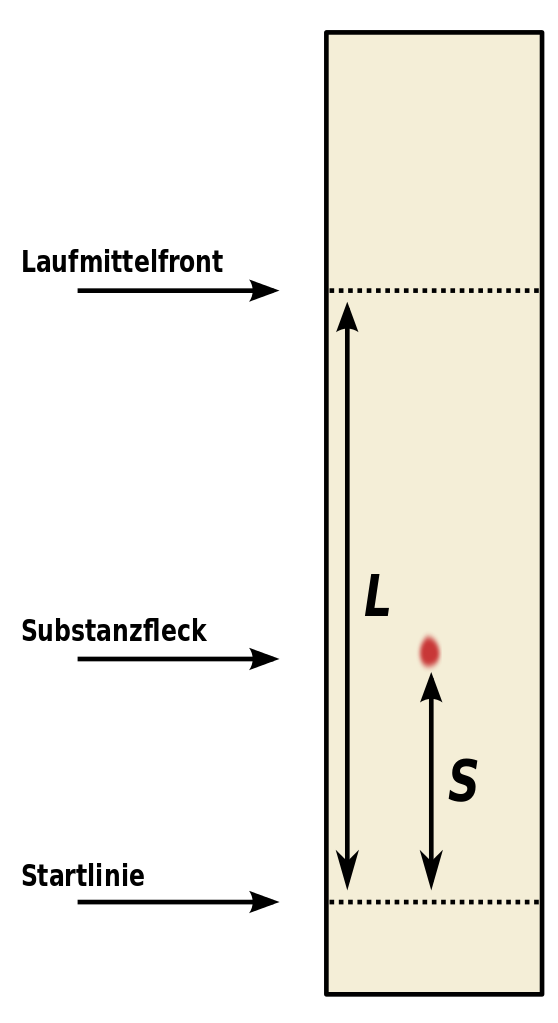
File:Schema Dünnschichtchromatographie.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Font Squirrel | Domine Font Free by Impallari Type for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
javascript - SVG images doesn't appear on ie 11 - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
System Fonts in SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
Package - yaml for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11.
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
Dora The Explorer logo vector free download - Brandslogo.net for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
javascript - IE11 issue showing svg text with d3 - Stack ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Internet Explorer 7 - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
Font Squirrel | Eczar Font Free by Rosetta for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Esoteric Eyes - Logo Elements Vector Illustrations ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Animation not playing in IE and Edge · Issue #11 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
System Fonts in SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
